Kaip įterpti "iframe" į HTML: naudojimo pavyzdys
Svetainės kūrimo auštant, žiniatinklio ištekliai naudojo rėmus, kad būtų rodomos atskiros puslapių dalys. Tačiau su naujos HTML 5 versijos atvykimu pasikeitė viskas. Žymėjimo elementai <rėmas>, <frameset> ir <noframes> laikomi pasenusiomis. Pakeičiant juos buvo viena žyma - <iframe>. Kaip pridėti prie html <iframe>? Toliau pateiktas pavyzdys bus suprantamas net pradedantiesiems programuojant.
Kas yra rėmeliai?
Rėmelis yra daugelio pirmųjų tinklalapių pagrindas. Jei vertimą pažodžiui, šis žodis reiškia "rėmelį", tai yra rėmas yra maža puslapio dalis naršyklėje. Anksčiau plačiai naudojamus rėmus galima paaiškinti žemos kokybės ir didelėmis interneto srauto išlaidomis. Paprastai svetainė buvo padalinta į 3-5 dalis, kurių kiekvienas atitiko tam tikrą tikslą:
- "Cap" (viršutinis rėmelis puslapio pločio) - rodyti resurso pavadinimą;
- kairysis / dešinysis "stiklas" - meniu išvestis;
- pagrindinis rėmas yra svetainės turinio rodymas.

Puslapio suskaidymas į dalis leido per ją atnaujinti tik tam tikrą dalį. Pavyzdžiui, vartotojas spustelėjo meniu elementą, o naujas turinys buvo atsiųstas į centrinį rėmelį.
Šiuolaikiniai rėmai HTML 5
Kodėl verta naudotis HTML?iframe>? Pavyzdys yra turinio įterpimas iš trečiosios šalies išteklių. Klasikinė situacija yra tada, kai žiniatinklio kūrėjas nori parodyti objekto poziciją žemėlapyje. Kaip būti? Nubraižykite vietovės planą? Ne - yra paprastesnis sprendimas: įterpti puslapyje "Google" žemėlapį, "Yandex" žemėlapius arba 2GIS elementą. Problema išspręsta keturiais veiksmais.
- Jums reikia eiti į bet kurios kartografijos paslaugos svetainę.
- Rasti norimą objektą. Žinant tikslų adresą, galite jį įvesti paieškos laukelyje.
- Norėdami įterpti kodą, naudokite mygtuką "Išsaugoti ir priimti" ("Yandex.Map") arba "Atlikta" ("Google" žemėlapiuose).
- Vis dar reikia įvesti sukurtas žymėjimo žymes puslapyje.
Be to, galite pasirinkti žemėlapio dydį ir sukonfigūruoti kitas rodymo parinktis.

Kaip dar galiu naudoti HTML?iframe>? Pavyzdys yra vaizdo medžiagos įterpimas iš "YouTube" išteklių. Daugialypės terpės technologija pritraukia interneto naudotojus, todėl vaizdo įrašų turinys yra toks populiarus. Įdiegus vaizdo įrašų kūrėją bus greitai susidoroti.
- Jūs turėtumėte įkelti savo vaizdo įrašą "Youtube" svetainėje arba rasti trečiosios šalies transliacijų failą.
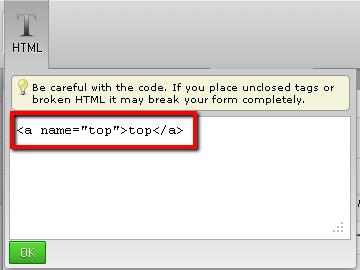
- Gaukite žymą pasirinkdami mygtuką "HTML"
- Paskutinis veiksmas yra įterpti į HTML kodą <iframe>. Žymos turinio pavyzdys bus aptartas toliau.
Abu pavyzdžiai naudojami automatiškaikodo generavimas, tačiau profesionalūs kūrėjai turėtų sugebėti sukurti save. Pirma, tai leis jiems suprasti puslapio išdėstymą ir, jei reikia, jo keisti. Antra, ne visada svetainės elementų žymėjimas (net jei jie priklauso išoriniam šaltiniui) formuojamas be žiniatinklio valdytojo dalyvavimo. Čia yra aukšta kūrėjo kvalifikacija.

Sintaksė
Taigi, prieš pradėdami puslapio išdėstymą, turite apsvarstyti iframe (html) žymę: kokia ji yra ir kaip ją teisingai naudoti.
Visų pirma reikia pažymėti, kad žyma suporuojama. Tarp atidarymo ir uždarymo elementų nurodykite turinį, kuris bus rodomas naršyklėse, kurios nepalaiko šio maketo elemento. Pagrindiniai tago atributai:
- plotis (plotis);
- aukštis;
- src (įkelto šaltinio adresas);
- suderinti (suderinimo metodas);
- frameborder;
- leistinas ekranas
Taigi, gaunamas <iframe> kodas. Toliau pateikiamas HTML pavyzdys:
<iframe width = "560" height = "315" src = "https://someserver.com/" frameborder = "0" allowfullscreen> </ iframe "
Lentelė išdėstymas yra pakankamas, kad būtų pakeisti svetainę adresą bet kuri kita ir, jei reikia, pakoreguoti rėmo dydį.
</ p>